浏览器调试-替换代码
目的
替换网页的代码,使其使用你修改后的代码(仅针对自己生效)
原理
有点类似浏览器代理了这个url的资源,原来是请求服务器,现在是请求你这个文件夹下的文件。
步骤
在本地新建一个文件夹,用来存储修改的文件。
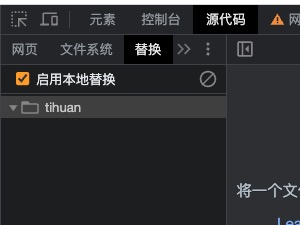
调出控制台,点击
源代码下的替换,并选择你刚新建的文件夹。 效果如下:
效果如下: 
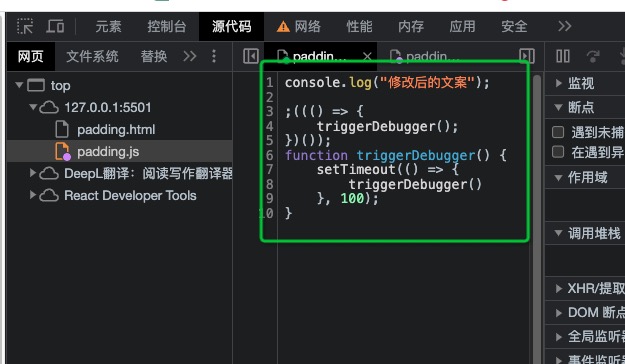
切换到
网页tab,选择一个资源文件,直接在编辑器中修改,然后ctrl + s进行保存,浏览器会自动将修改的文件添加到你新建的文件夹中,并进行代理,使其生效。在此区域编辑:
之后可以刷新页面,即可看见效果。
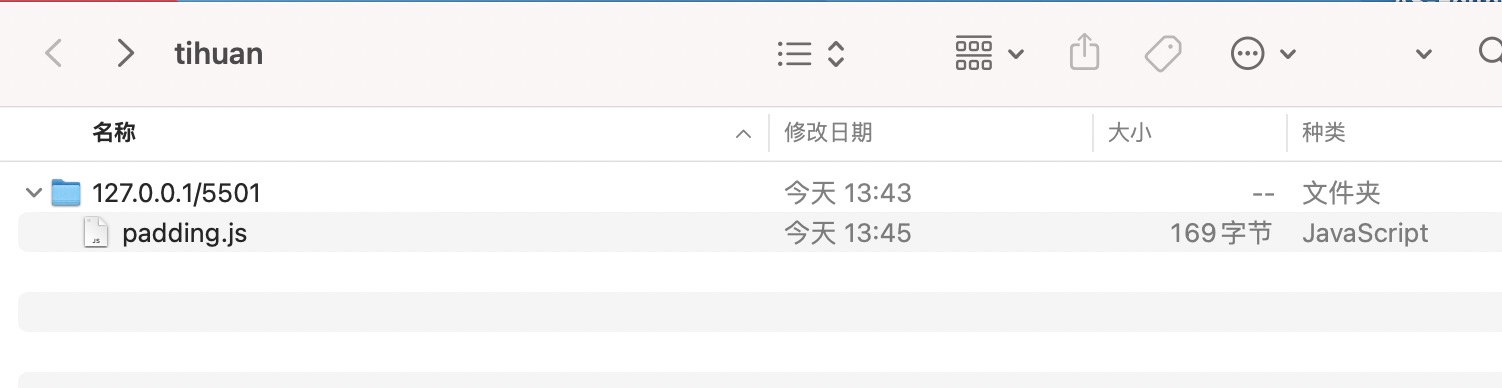
新建的文件夹截图:

效果
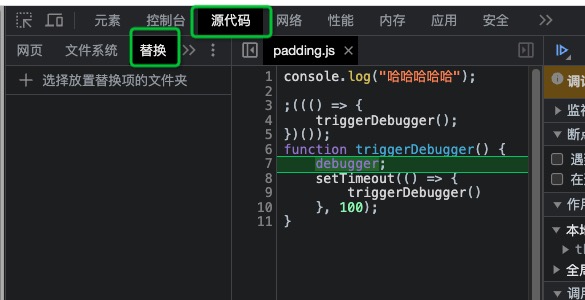
例如上述代码中,打开控制台会一直走进debugger中,而我们通过替换代码的形式,使deugger失效,甚至可以往里面加入其他的代码,从而达到我们想要的效果。
 lrurif
lrurif