transform-origin引发的坑
坑:
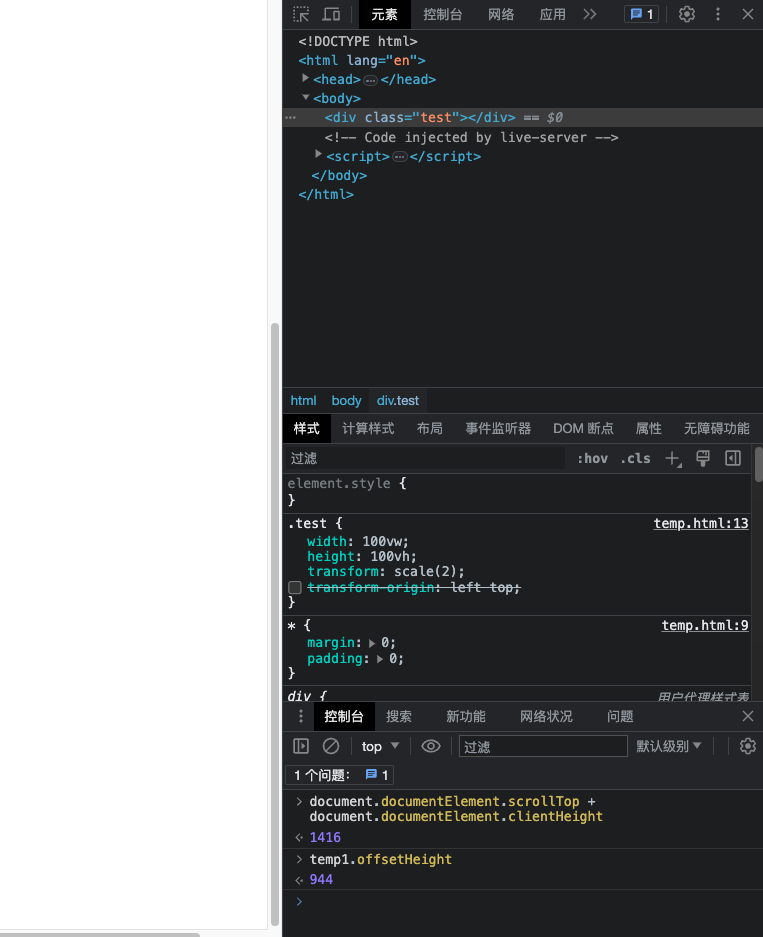
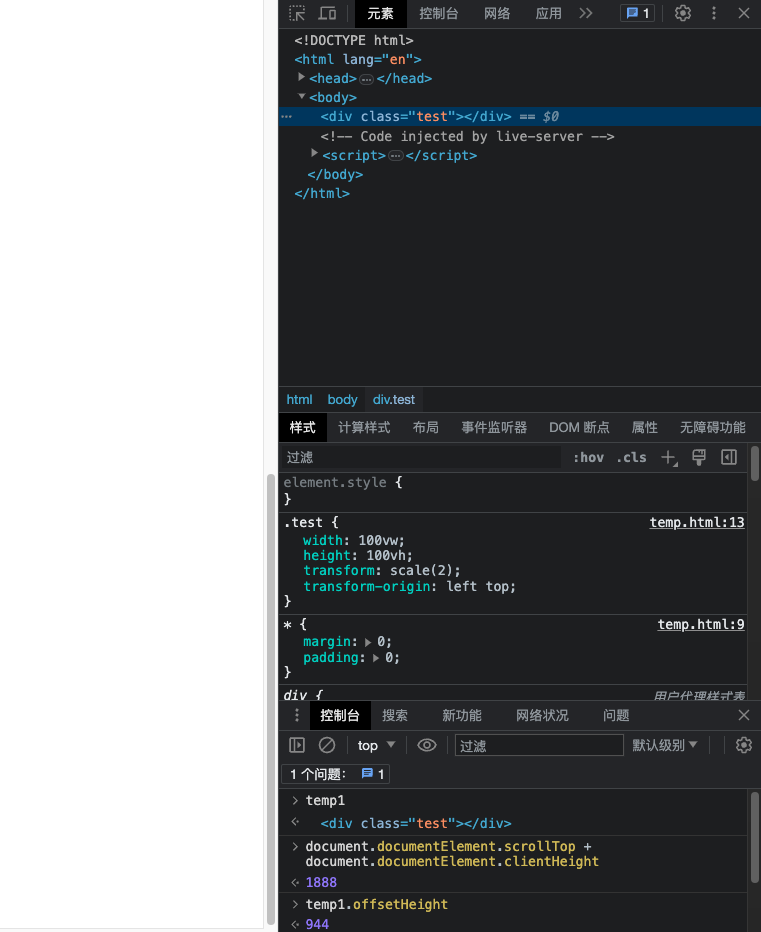
例如:内部元素高度为100vh,当transform-origin为center时(也就是默认值),且我的缩放为2,那么按道理来说body滚动到最底部的话,body的滚动距离加上body本身高度应该为200vh;但是发现放到浏览器端只有1.5倍高度。但是transform-origin设置为left top时,是正常的。(chrome浏览器和safari浏览器效果一样)
解决方案:
将transform-origin设置为left top。
代码:
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.test {
width: 100vw;
height: 100vh;
transform: scale(2);
{/* 此处会影响body整个内容的高度 */}
transform-origin: left top;
}
</style>
</head>
<body>
<div class="test"></div>
</body>
</html>
效果:
transform-origin: center:  transform-origin: left top:
transform-origin: left top: 
知识点:
- dom的
offsetHeight值不受scale影响,如果要取真实高度的话,则可以利用getBoundingClientRect来获取。
 lrurif
lrurif